こんにちは。WebアナリストのNakajiです。
本記事ではGoogleアナリティクスのデバイス別(パソコン・スマホ)のデータの確認方法や使い方、活用シーンを、平日1日5時間以上アクセス解析をしている私がプロの目線から、初心者の方にもわかりやすく噛み砕いてお伝えしたいと思います。
Googleアナリティクスにおけるデバイス(PC・スマホ)別レポートとは
Googleアナリティクスでは、サイトに訪れたユーザーがどのようなデバイス(端末)から訪問をしているのか、という情報を、特別な設定をしなくても自動的に取得しています。
デバイス別のレポートではユーザーのアクセス端末をPC・スマホ・タブレットの大きく3つに分けて、セッション数や新規ユーザー数、滞在時間などの数値を確認することができます。
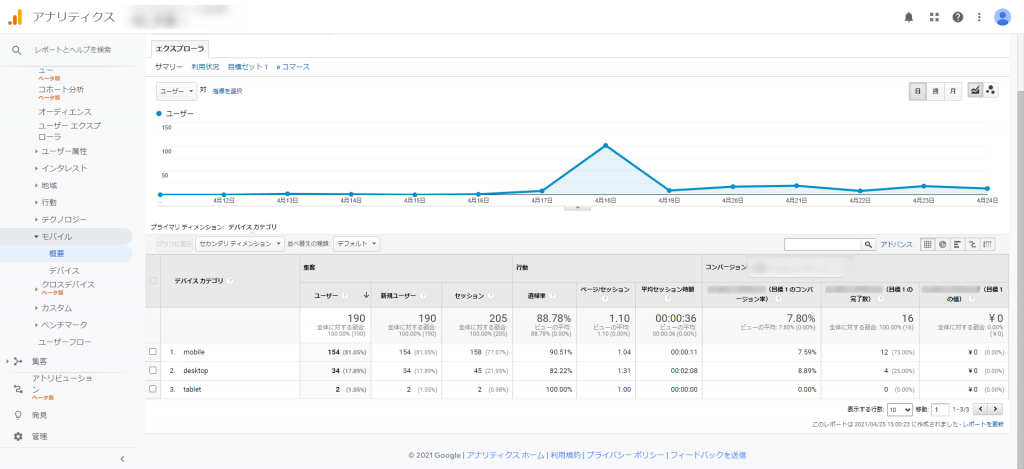
デバイス(PC・スマホ)別レポートの見かた
Googleアナリティクスのデバイス別のレポートは、
ユーザー>モバイル>概要
から見ることができます。

現代の言葉の使い方として、”モバイル”というレポート名が”デバイス別のレポート”を指すというのは、少しわかりにくいですね笑
他にもモバイルレポートのデバイスという項目では、使用している端末やOS、ブラウザなどもわかるため、ユーザーのアクセス環境毎のアクセス状況等も確認することができます。
デバイス(PC・スマホ)別レポートの利用シーン
私が普段の分析の中でデバイス別レポートを使う状況としては他のレポートよりも高めで、以下のような時に使用します。
- 初期分析で、サイトの状況をざっくり把握するとき(★★★)
- デバイス指定の広告CPの効果を分析するとき(★★★)
- レスポンシブデザインではないサイトで、ページ作成や更新の優先度を決めるとき(★★☆)
- Googleアナリティクスのデータの取得がうまく行かないときの原因切り分け(★☆☆)
など
デバイス別のレポートは、日常的に初期分析と広告効果分析でよく使うレポートですが、他にもコンテンツの作成提案やサイトのリニューアル提案を行うときに、セッション数やCVの多いデバイスから優先的に施策を行う提案をする、といった時にも有力なソースとなるので、是非使ってみてください。
デバイス(PC・スマホ)別レポートの設定方法
Googleアナリティクスのデバイス別のレポートは、特別な設定を指定なくてもGoogleアナリティクスのトラッキングコードを設置するだけで確認することができます。
デバイス(PC・スマホ)別レポートでよく使う指標
Googleアナリティクスのデバイス別のレポートではデフォルトで、以下の指標(数値)を確認することができます。
- ユーザー数
- 新規ユーザー数
- セッション数
- 直帰率
- ページ/セッション
- 平均セッション時間
- 目標(達成数・CVR・値)
サイトの概況を把握する際に見る指標はセッション数と目標で、デバイス毎の割合を確認することで、サイトに訪れるユーザーのライフスタイルがわかります。わかりやすい例を挙げるならば、BtoBのサイトは会社からアクセスされることが多いのでPCからのアクセスの割合が高く、ECサイトは最近ではスマホからのアクセス割合が高くなります。
他にも、広告の分析を行う際には新規ユーザー数を見て新しく獲得できたユーザーがどれくらいいるかを見ますし、サイトリニューアル提案を行う際には直帰率やページ/セッションを見てデザインによるユーザビリティの差異がないかを確認します。
デバイス(PC・スマホ)別レポートでよく使うセカンダリディメンション
少しだけデータを深掘って分析する時に、セカンダリディメンションを使って複数のディメンションをかけ合わせたデータを見ることがあります。

デバイスとよく掛け合わせるディメンションや見かたとしては
- ランディング ページ:デバイス毎に最も集客しているページを見つける
- 集客系(メディアなど):広告施策をどのデバイスで行っているかを確認する
- 時刻:デバイスごとのユーザーのアクセス時刻を確認し、ユーザーのライフスタイルを探る
- デバイスの詳細情報(ブラウザなど):特定の環境でのデータ取得不備などの調査
などがあります。
デバイス(PC・スマホ)別レポートのビジネスでの活用事例
例)サイトデザインをPC・スマホのどちらに寄せるべきか提案
BtoBビジネスのコーポレートサイトでサイトリニューアルを行う際に、PCサイトとモバイル(スマホ)サイトのどちらのデザインを優先して変更を行うべきか、という課題に対してデバイス別レポートの数値を用います。
まずはサイト全体のデバイスレポートを確認し、CVの比率を確認します。CV数の比率がPCに偏重していればPCサイトを優先的に、mobileに偏重していればスマホサイトを優先的に改修をするべきです。一般的なBtoBのコーポレートサイトだと、PCのCVの比率が高くなる多いかと思われます。
また、時系列でデバイス別のレポートを見ていくことも有効で、ビジネスのスマホ・タブレットシフトも拡大しているため、年次でのデバイスの割合の変化なども考慮に入れる必要があるでしょう。
一方で、サイト内にブログコンテンツなどを保有している場合は、注意が必要です。
ブログなどのWebメディアはスマホからのアクセスが多く集まる傾向があるため、ランディング ページをセカンダリディメンションで掛け合わせて、ブログコンテンツのページを入り口としたアクセスが発生しているときのデバイスの割合を確認してみましょう。
状況によっては、コーポレートサイトはPCからのアクセスに重きを置いたデザイン、ブログコンテンツはスマホからのアクセスに重きを置いたたデザインにする、といった施策も有効かもしれません。
最後に
いかがでしたか?
記事を読んでいた伊達、皆さんの中でGoogleアナリティクスのデバイス別レポートの活用イメージが、広がってもらえたなら嬉しいです。
Googleアナリティクスのデバイス別のレポートを上手に活用することで、ユーザーのライフスタイルを探ることもできるため、積極的にデバイス別レポートを活用して顧客の分析を行ってみてくださいね。


